Best Image Formats for the Web: A Practical Guide for Developers
Images can account for 60–70% of a web page’s total size, making image optimization a crucial part of improving website performance and user experience. Choosing the right image format not only affects loading speed but also impacts visual quality, SEO rankings, and cross-platform compatibility.
This guide breaks down the most commonly used image formats in web development—GIF, PNG, JPG, and WebP—and explains their features, pros and cons, and best use cases.
Understanding Image Compression Types
Before diving into specific formats, it’s important to understand how images are compressed:
- Uncompressed formats
These retain all original image data with no compression. The most common example is BMP, which offers high quality but large file sizes. Rarely used in web development.
- Lossless compression
Preserves all original image data while reducing file size. Ideal when quality must not be compromised. PNG is a prime example.
- Lossy compression
Discards some image data during compression—typically data imperceptible to the human eye. This results in much smaller files at the cost of some quality. JPG uses this method.
GIF: Best for Simple Animations and Limited Color Images
GIF (Graphics Interchange Format) uses the LZW lossless compression algorithm and supports:
- 256 indexed colors
- Basic transparency
- Simple animations
However, its color limitations make it unsuitable for detailed or colorful images. GIF is best used for icons, logos, and lightweight animations with limited colors.

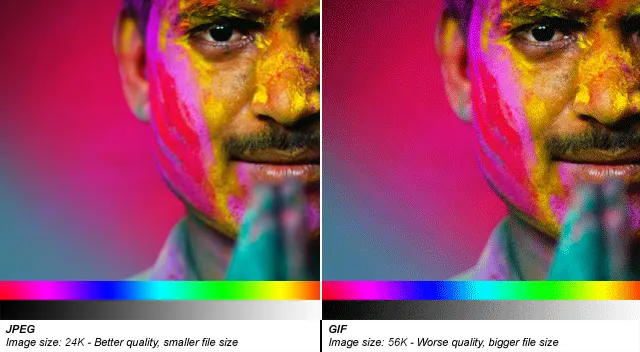
JPG (JPEG): Ideal for Photographs and Rich Gradients
JPG is a lossy, direct color format that supports up to 16 million colors. It is perfect for:
- High-resolution photos
- Images with complex gradients
- Large visual assets where smaller file size is essential
However, JPG doesn’t support transparency and suffers from noticeable quality degradation after multiple saves. It is not recommended for UI elements like icons or logos.

PNG: Crisp, Clear, and Versatile
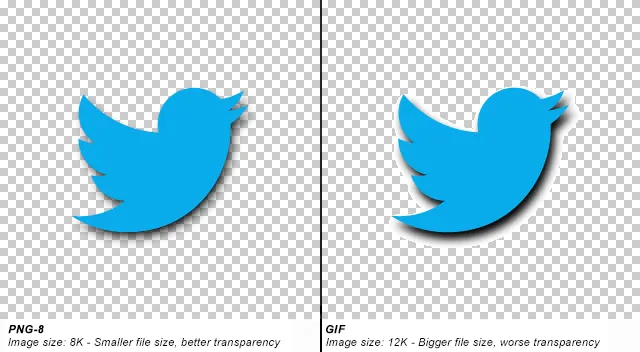
PNG-8
PNG-8 uses 8-bit indexed color and lossless compression. It:
- Supports basic transparency
- Produces smaller files than GIF
- Is excellent for simple graphics
However, PNG-8 does not support animation, which limits its flexibility.

PNG-24
PNG-24 supports 24-bit direct color and offers:
- Rich color depth
- Full alpha transparency
- Lossless compression
Although it delivers high image quality, PNG-24 images are significantly larger than JPG files. It's suitable for design files, images requiring frequent editing, or high-quality assets with transparency.
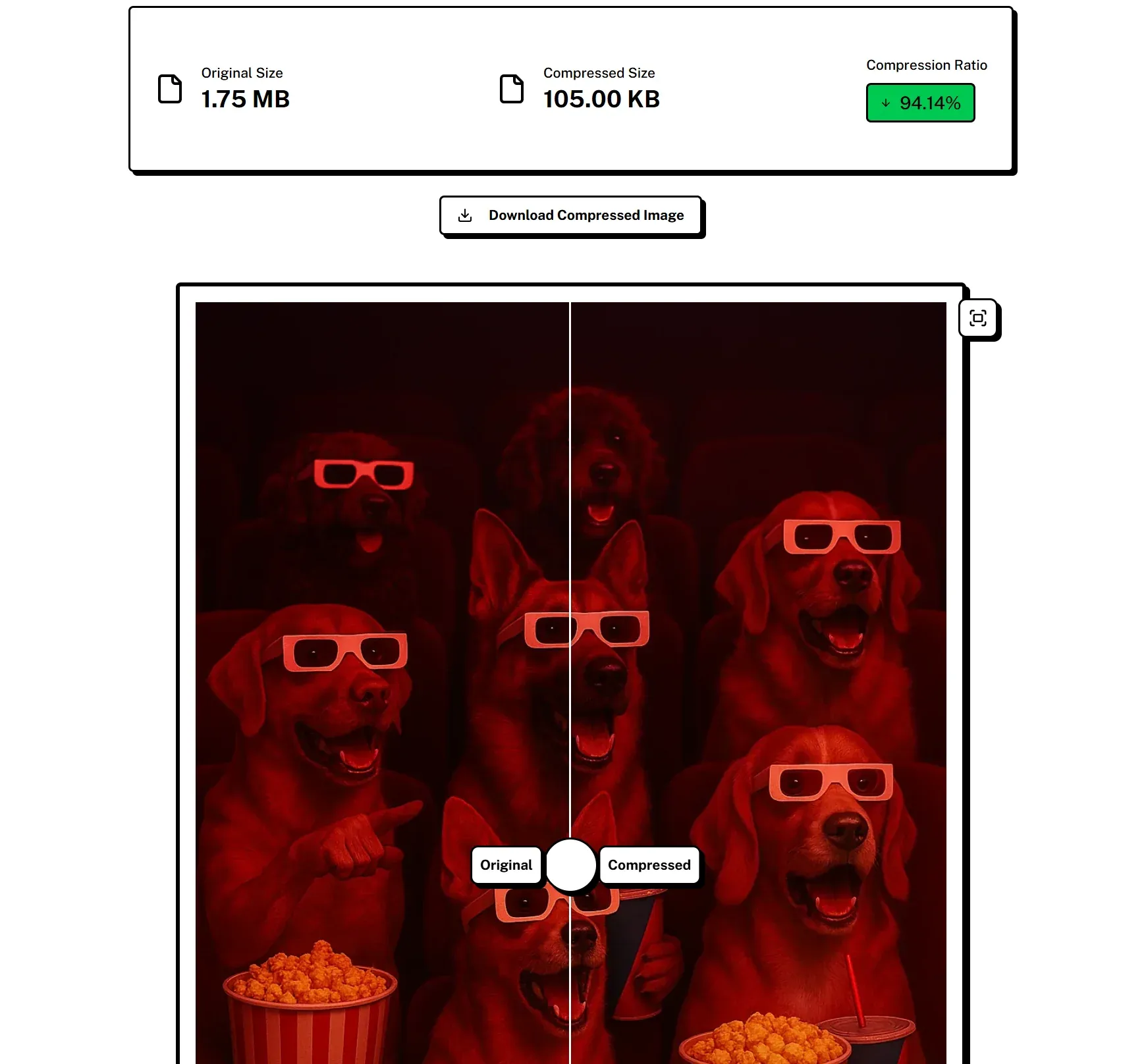
WebP: The Next-Generation Image Format
Developed by Google, WebP combines the best of both worlds:
- Supports lossy and lossless compression
- Handles transparency and animation
- Reduces file size by up to 30% compared to JPG/PNG

WebP can technically replace most common formats, making it ideal for modern web apps, mobile-first websites, and performance-driven platforms.
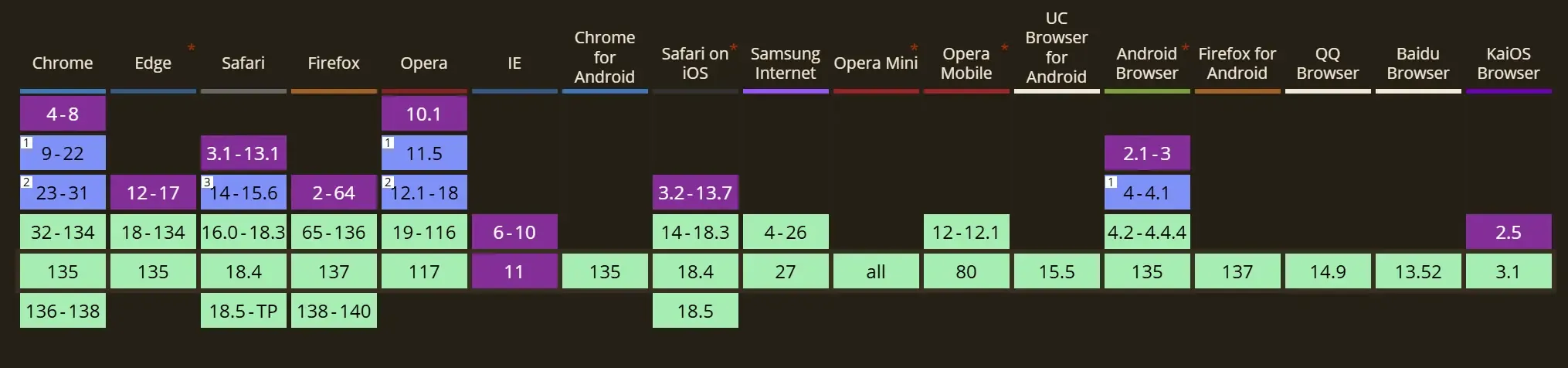
Drawback: Browser Compatibility
While WebP support is strong on modern mobile browsers and Chromium-based browsers (Chrome, Edge, Opera), older desktop browsers may still lack support.

Quick Comparison Table of Image Formats
| Format | Key Advantages | Limitations | Best Use Cases |
|---|---|---|---|
| GIF | Small file size, animation support, full compatibility | Only 256 colors, not ideal for detailed visuals | Icons, logos, simple animations |
| JPG | Millions of colors, high compression, small file size | No transparency, lossy quality after repeated saves | Photographs, product images, colorful graphics |
| PNG | Lossless compression, transparency support | Large file sizes for complex images, no animation in PNG-8 | UI elements, screenshots, high-quality graphics |
| WebP | Excellent compression, supports animation and transparency, modern and efficient | Not fully supported by all browsers | Mobile apps, webviews, performance-focused web projects |
Final Tips: Choosing the Right Format
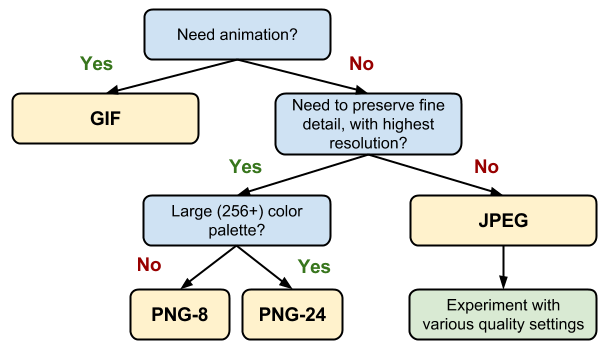
Google’s image format selection chart provides helpful insight for developers looking to strike the perfect balance between quality and performance:

Best Practices:
- Use WebP wherever supported for performance optimization.
- Opt for JPG for colorful, complex images.
- Choose PNG for images requiring transparency or lossless quality.
- Use GIF only for simple animations or fallback compatibility.
